

Get Started with Generative AI for Mock-Ups
Jul 30, 2024
AI Will Only Kill You if You Let It
Generative AI is a controversial topic especially in the design world. However there is no denying its capabilities of offering new tools and possibilities that can elevate your creative work. It’s undeniable that these tools can spark inspiration and help overcome creative blocks. Albeit, not fully relying on these tools to get the job done. Setting aside the negatives for the sake of today, lets dive into some of the benefits and use cases of incorporating AI into your design toolkit, focusing on Adobe Firefly’s generative models and using its composition reference. Keep those fingies scrolling, as I provide a step-by-step guide on creating a simple, realistic mockup using Firefly, and then enhancing it in Illustrator and Photoshop to make it truly unique.
The Benefits of Using AI in Your Design Toolkit
As said previously, for the sake of simplicity, we are not deep diving in to the negative of AI. I just don't have the energy to fight for my life today. But, I will tell you some of the key things AI can do to enhance your workflow as a creative.
• Inspiration and Ideation: AI can generate ideas and concepts quickly, helping you overcome creative blocks and explore new directions. I know I have sat there for far to long staring in the abyss that is an empty Illustrator page, waiting for something to come to me, this is just another way to throw some random thoughts together and see what hits,
• Efficiency: AI tools can streamline the design process, saving you time and allowing you to focus on refining and perfecting your work. Its no secret that Generative AI is quick, but the results lack a sense of life, a sense of humanity. Thats where we come in to take over.
• Proof of Concept: By leveraging AI, you can experiment with new styles and techniques that might be difficult or time-consuming to achieve manually, especially when dealing with frugal clients. Using AI we can create realistic looking mock ups of products, brand identity's, visual directions, and make a better case to those who may be unfamiliar to their benefits, to invest in the real thing.
Why Adobe Firefly?
Adobe Firefly is a powerful tool that offers generative models and composition references to kickstart your design projects. Here are some of its key benefits:
• Generative Models: These models can create unique compositions and designs based on your input, providing a solid foundation for your work to get you started.
• Composition Reference: Firefly offers realistic composition references that you can use as a base for your designs, allowing you to input simple shapes and achieve impressive results that stay true to your vision.
• Seamless Integration: Firefly of course integrates with Adobe’s suite of tools, allowing you to transition from concepts to refined, personalized designs in Illustrator and Photoshop with out skipping a beat,
How to Create a Realistic Mockup Using Adobe Firefly, Illustrator, and Photoshop

Step 1: Generate a Base Mockup with Adobe Firefly
1. Open Adobe Firefly: Start by opening Adobe Firefly and click "Generate".
2. Clear the Board: Click the "Clear" button located in the bottom prompt bar before you begin.
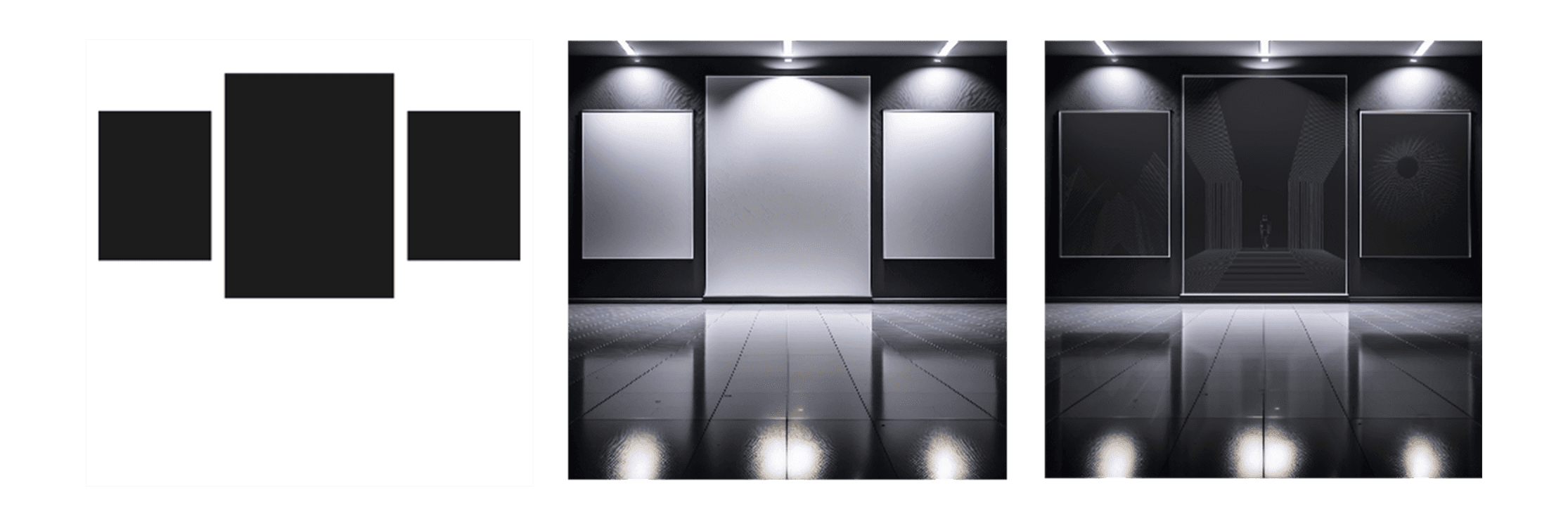
Add your Reference Image: You will see above the reference image I used, which i made in Illustrator before. Once this is upload, play around with Strength slider.
4. Input Your Requirements: Enter the parameters for your mockup, such as the type of product, background, and any specific elements you want to include.
5. Generate the Mockup: Allow Firefly to create a base mockup based on your input. This will serve as the starting point for your design.
Example Prompt: Posters lit with top down lighting in a black walled studio with white flat floors
Step 2: Refine and Personalize in Illustrator
1. Import into Illustrator: Open the AI-generated mockup in Adobe Illustrator for further refinement.
2. Add Vector Elements: Use Illustrator’s vector tools to add any additional elements or details to your design.
3. Arrange and Mask Objects: Rearrange the layers and use masks to hide or highlight specific parts of the mockup.
• Tip: Use clipping masks to ensure your design elements fit perfectly within the mockup.
4. Finalize Your Design: Make any final adjustments to ensure your mockup is polished and professional.
• Tip: Pay attention to details like alignment, spacing, and color consistency.
Step 3: Enhance the Mockup in Photoshop
1. Open in Photoshop: Import the refined mockup from Illustrator into Adobe Photoshop.
2. Adjust Lighting: Use Photoshop’s tools to correct the lighting, ensuring it looks natural and realistic.
• Tip: Use the “Levels” and “Curves” adjustments to fine-tune the lighting.
3. Add Reflections: To make the mockup more realistic, add reflections where necessary.
• Tip: Duplicate the layer, flip it vertically, and reduce the opacity to create a reflection effect. (I added a gaussian blur to mine as well to enhance the floors distortion).
4. Include Your Artwork: Insert your own artwork or branding elements into the mockup.
Embrace AI, but Don’t Lose Your Personality
While AI tools like Adobe Firefly are incredibly powerful and can enhance your design process, it’s essential to remember that they are just that—tools. The real magic comes from your unique personality and creative vision. AI can provide a great starting point, but your personal touch is what makes a design truly stand out. Embrace new tools and technologies, but always infuse your work with your distinct style and personality.
Wrap it Up.
Generative AI is here to stay, and it offers exciting possibilities for designers. By incorporating tools like Adobe Firefly into your workflow, you can streamline your process, spark inspiration, and create stunning, realistic mockups. Remember, while AI can help you get started, it’s your unique voice and creativity that will make your designs unforgettable. So, explore the capabilities of AI, but don’t forget to let your personality shine through in every project. You are not replaceable, but never get too comfortable!
Ready to take your visuals to the next level? At Tusi, we specialize in helping designers and businesses find and amplify their unique voices. Reach out to us for personalized strategies and support. Let’s make your brand truly unforgettable together.
GET IN CONTACT
EXPLORE MORE OF DISCAGED